CSS(スタイルシート)とは
スタイルシートとは
Cascading Style Sheet(略してcss)というのはホームページの見栄えを良くする技術です。
cssでホームページの見え方を設定することで、簡単にイメージを変えることができるようになります。
スタイルシートの設定を別ファイルにしておけば、それぞれのページに適用することで、一度に修正することができます。
論より証拠ということで、実際どのように変わるのか見てみましょう。
まずは、メモ帳(テキストエディタ)を使って次のようなHTMLファイルを作ります。
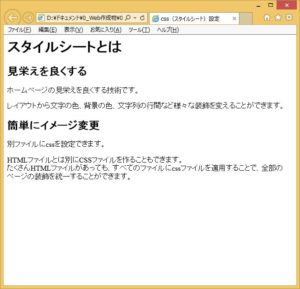
<html> <head> <title>css(スタイルシート)設定</title> </head> <body> <h1>スタイルシートとは</h1> <h2>見栄えを良くする</h2> <p>ホームページの見栄えを良くする技術です。</p> <div>レイアウトから文字の色、背景の色、文字列の行間など様々な装飾を変えることができます。</div> <h2>簡単にイメージ変更</h2> <p>別ファイルにcssを設定できます。</p> <div>HTMLファイルとは別にCSSファイルを作ることもできます。<br/> たくさんHTMLファイルがあっても、すべてのファイルにcssファイルを適用することで、全部のページの装飾を統一することができます。</div> </body> </html>
ブラウザで見るとこんな感じです。
これにCSSでスタイルを設定して装飾を変えてみます。
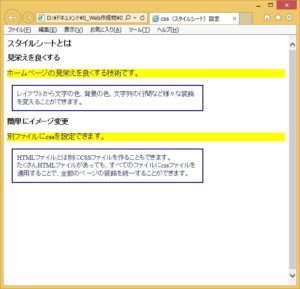
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>css(スタイルシート)設定</title> </head> <body> <h1 style="font-size : 18px;">スタイルシートとは</h1> <h2 style="font-size : 16px;">見栄えを良くする</h2> <p style="background-color : yellow;">ホームページの見栄えを良くする技術です。</p> <div style="font-size : 14px; line-height : 120%; color : #1c2b7e; padding : 10px 10px 10px 10px; margin : 10px 10px 10px 10px; border-width : 2px; border-style : solid; border-color : navy; width : 400px;">レイアウトから文字の色、背景の色、文字列の行間など様々な装飾を変えることができます。</div> <h2 style="font-size : 16px;">簡単にイメージ変更</h2> <p style="background-color : yellow;">別ファイルにcssを設定できます。</p> <div style="font-size : 14px; line-height : 120%; color : #1c2b7e; padding : 10px 10px 10px 10px; margin : 10px 10px 10px 10px; border-width : 2px; border-style : solid; border-color : navy; width : 400px;">HTMLファイルとは別にCSSファイルを作ることもできます。<br/> たくさんHTMLファイルがあっても、すべてのファイルにcssファイルを適用することで、全部のページの装飾を統一することができます。</div> </body> </html>
ブラウザで見ると、こんな感じになりました。
ずいぶん見え方が変わりましたね。
cssは各タグに対して設定しました。
今度は別ファイル(外部ファイル)にcssを設定して、装飾を変えてみます。
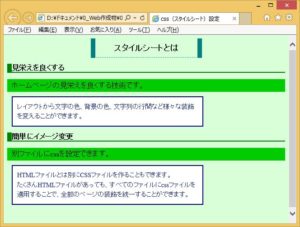
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>css(スタイルシート)設定</title> <link rel="stylesheet" href="main.css" type="text/css"> </head> <body> <h1>スタイルシートとは</h1> <h2>見栄えを良くする</h2> <p>ホームページの見栄えを良くする技術です。</p> <div>レイアウトから文字の色、背景の色、文字列の行間など様々な装飾を変えることができます。</div> <h2>簡単にイメージ変更</h2> <p>別ファイルにcssを設定できます。</p> <div>HTMLファイルとは別にCSSファイルを作ることもできます。<br/> たくさんHTMLファイルがあっても、すべてのファイルにcssファイルを適用することで、全部のページの装飾を統一することができます。</div> </body> </html>
headタグの間にlinkタグで、使うCSSを指定することで、スタイルシートが有効になります。
ブラウザでみると、こんな感じに変わりました。
「main.css」の中身はこうなっています。
h1{
font-size: 18px;
border-bottom-width : 2px;
border-bottom-style : dotted;
border-bottom-color : teal;
text-align : center;
margin-left : 30%;
margin-right : 30%;
padding : 10px 10px 10px 10px;
border-left-width : 10px;
border-right-width : 10px;
border-left-style : solid;
border-right-style : solid;
border-left-color : teal;
border-right-color : teal;
}
h2{
font-size: 16px;
border-left-width : 10px;
border-bottom-width : 2px;
border-left-style : solid;
border-bottom-style : solid;
border-left-color : green;
border-bottom-color : green;
}
p{
background-color : #00cc00;
padding-left : 10px;
margin-top : 5px;
margin-bottom : 5px;
padding-top : 5px;
padding-bottom : 5px;
}
div{
font-size : 14px;
line-height : 150%;
color : #1c2b7e;
padding : 10px 10px 10px 10px;
margin : 10px 10px 10px 10px;
border-width : 2px;
border-style : solid;
border-color : navy;
width : 400px;
background-color : white;
}
CSSを外部ファイルにして指定すれば、気軽にデザインを変えることができるようになります。





ディスカッション
コメント一覧
まだ、コメントがありません